General
Vector vs. Raster Graphics: What’s the Difference?
When it comes to digital images, there are two main types: vector graphics and raster graphics. Understanding the differences between these two types of images can help you choose the right one for your project and avoid potential headaches down the road.
What are Vector Graphics?
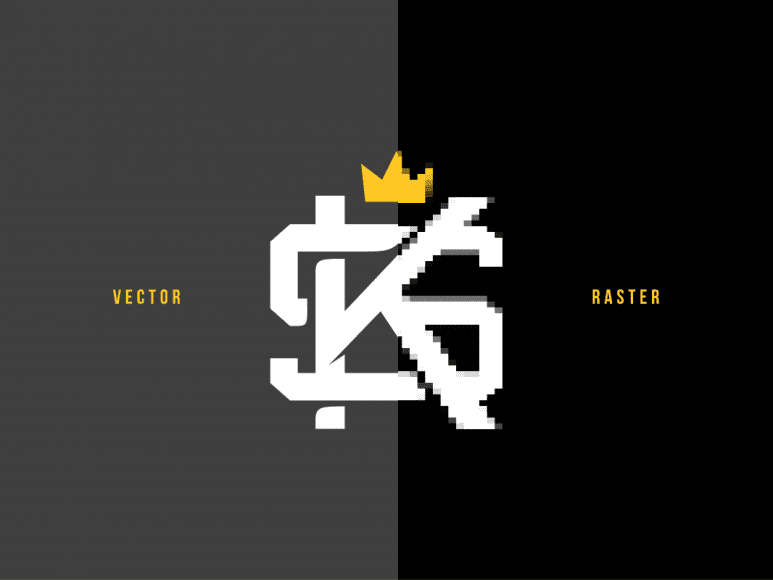
Vector graphics are created using mathematical equations that define lines, shapes, and colors. Because they are based on mathematical equations, vector graphics can be resized without losing any quality. This means that a vector graphic can be scaled up or down as needed without becoming pixelated or blurry.
Vector graphics are ideal for logos, icons, and other designs that need to be resized frequently. They are also very small in file size, making them ideal for web design and other digital applications where file size is an important consideration.
Examples of vector graphics include:
- Logos
- Icons
- Illustrations
- Infographics
- Charts and graphs
What are Raster Graphics?
Raster graphics, also known as bitmap images, are made up of pixels, which are tiny dots that make up the image. When you zoom in on a raster graphic, you can see the individual pixels, which can make the image appear pixelated or blurry.
Raster graphics are better suited for images that require a lot of detail and color variation, such as photographs and digital paintings. Unlike vector graphics, raster graphics cannot be resized without losing quality. If you try to scale up a raster graphic, the image will become pixelated and blurry.
Examples of raster graphics include:
- Photographs
- Digital paintings
- Web graphics
- Background images
Which Type of Image Should You Use?
The type of image you should use depends on the specific needs of your project. If you need an image that can be resized without losing quality, such as a logo or an icon, you should use a vector graphic. If you need an image that requires a lot of detail and color variation, such as a photograph or a digital painting, you should use a raster graphic.
It’s worth noting that some types of images can be created in either vector or raster format. For example, an illustration can be created as a vector graphic or as a raster graphic, depending on the specific needs of the project.
Conclusion
In summary, vector graphics are created using mathematical equations and can be resized without losing quality, while raster graphics are made up of pixels and are better suited for images with lots of detail and color variation. Understanding the differences between these two types of images can help you choose the right one for your project and avoid potential headaches down the road.
References:
- Adobe. (n.d.). What are vector graphics? Retrieved from https://www.adobe.com/creativecloud/design/discover/vector-graphics.html
- Adobe. (n.d.). What are raster graphics? Retrieved from https://www.adobe.com/creativecloud/design/discover/raster-graphics.html
- TechTerms. (n.d.). Vector graphics definition. Retrieved from https://techterms.com/definition/vector_graphics
- TechTerms. (n.d.). Raster graphics definition. Retrieved from https://techterms.com/definition/raster_graphics